Green screening
Share
Mastering Green Screen Animation in Cloud Stop Motion
Green screen animation allows you to place your animated characters into any world you can imagine. With Cloud Stop Motion's Chroma Key feature, you can seamlessly blend animation with custom backgrounds and foregrounds. In this tutorial, we'll guide you through setting up and applying the green screen effect to your stop-motion projects.
Setting Up the Green Screen
- Create a New Project – Start a new project in Cloud Stop Motion.
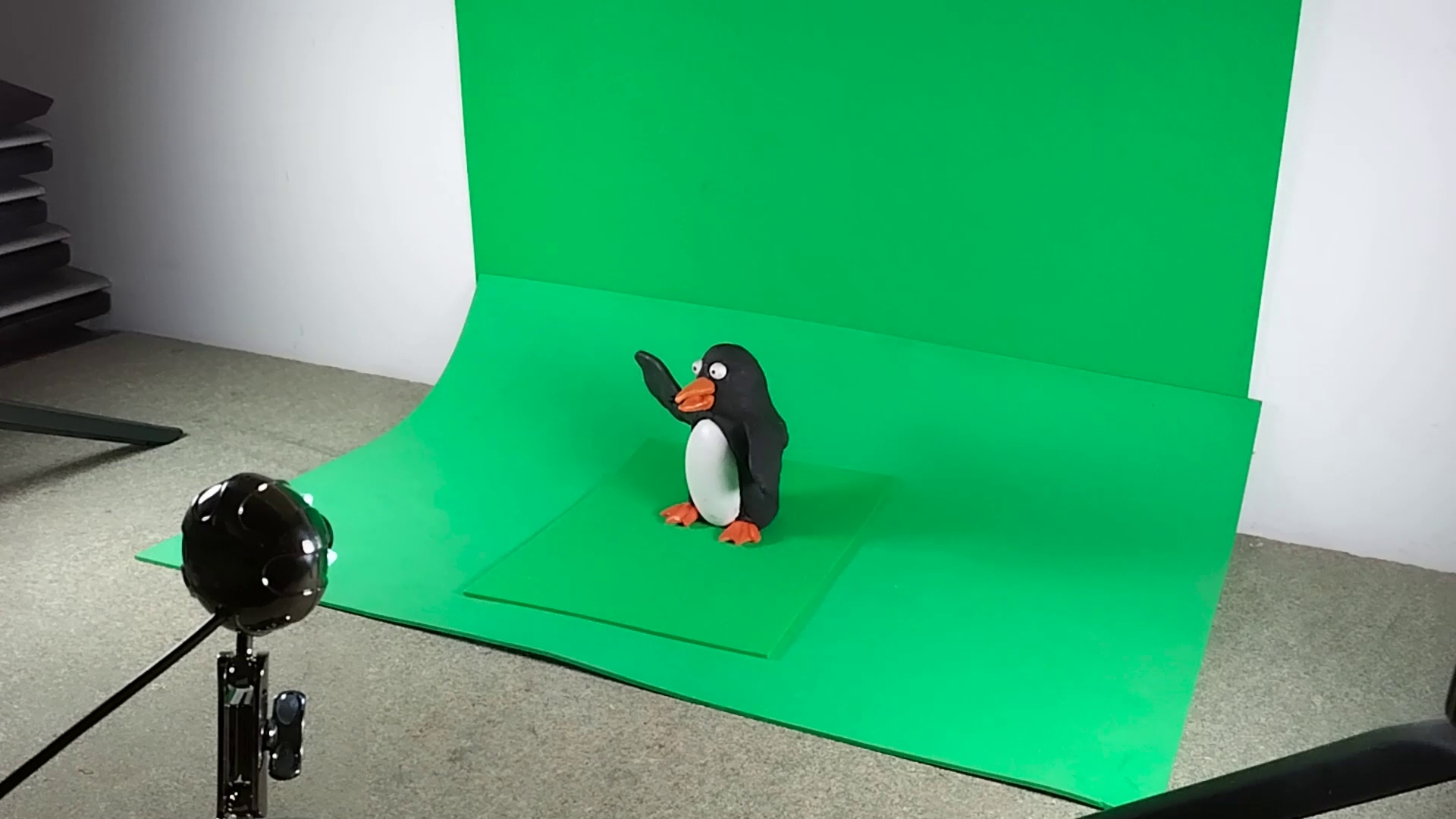
- Prepare Your Background – Set up a green background using foam, card, or paper. The material should be evenly colored to avoid inconsistencies.
- Lighting Matters – Brighten the scene to make the green background as vibrant as possible.
- Ensure Strong Contrast – Your character should contrast well against the background.
-
Avoid Shadows and Bright Spots – A uniform background color is key for best results. While green is the preferred choice, other colors can be used if needed.

Applying the Chroma Key Effect
Cloud Stop Motion provides two options for applying the green screen effect:
- Live Application – Apply the effect in real-time while animating.
-
Post-Capture Application – Capture/import frames first and apply the effect later.
This tutorial focuses on applying the effect live, then fine-tuning it afterward.
Applying Chroma Key Live
- Click the Apply Chroma Key button to open the Chroma Key tab.

- Select Apply Automatic Chroma Key Settings while viewing the live webcam feed. Cloud Stop Motion will automatically detect the background color and tolerance level.

- If multiple background shades exist, add multiple keys for better removal.
- Adjust settings manually as needed:
-
Eyedropper Tool – Select a specific background shade.

-
Tolerance Slider – Adjust how much of the background is removed.

-
Eyedropper Tool – Select a specific background shade.
- Expand Advanced Settings to fine-tune:
-
Smoothness – Softens character edges.

-
Spill – Reduces green color reflection on the character.

-
Smoothness – Softens character edges.
Adding a Background Image
- In the timeline, locate the video and audio tracks.
- Click Add Background Clip to insert a new background.

- Choose an image from the library or upload your own. Cloud Stop Motion provides various backgrounds, including animated ones.

- The background image appears on a new track below the capture track.

- Adjust the background position and duration by dragging its edges.
Adding a Foreground Layer
- Return to the Capture Track (camera icon in the timeline).
- Open the Green Screening tab and click Add Foreground Clip.

- Select an image from the library. These images include transparent sections that allow visibility of layers beneath.

- Your character now appears between the background and foreground layers, creating a dynamic scene.

Animating with Green Screen
- Zoom in on the timeline for better visibility.
- Capture frames using one of the following methods:
- Click the Capture button in the Capture tab.
- Click the Camera Icon on the timeline.
- Press 1 (one frame), 2 (two frames), etc., on your keyboard.
- Move your character slightly between frames and capture again.

- Playback your animation anytime to check progress.
Adjusting Chroma Key for Captured Frames
- Click any frame to adjust its Chroma Key settings.
- Open the Green Screening tab for that frame.

- Add or remove keys and tweak settings as needed.
- To remove the Chroma Key effect, disable or delete the key.
- Apply changes to all frames in a clip by selecting Apply to Whole Clip.

- Restore Chroma Key by adding a key to one frame, refining it, then applying it to the full clip.
This method is particularly useful when importing images or capturing frames without the Chroma Key effect applied.
Extending Your Animation
- Zoom out and copy/paste your animation clip to extend it.

- Reverse alternate clips to create a looping action.
Conclusion
Now you've learned how to set up and use the green screen feature in Cloud Stop Motion! With practice, you’ll be able to create dynamic animated scenes with professional-looking backgrounds and foregrounds.
Happy animating!
Accompanying video tutorial: Watch here
